If you're a developer working with Ext JS, then you're probably familiar with the term "Kitchen Sink". It's a term used to describe a comprehensive showcase of various features and components of a particular framework or library. And when it comes to Ext JS, the Kitchen Sink is an invaluable resource for developers looking to sharpen their skills and create powerful applications.Ext JS Kitchen Sink: The Ultimate Resource for Ext JS Developers
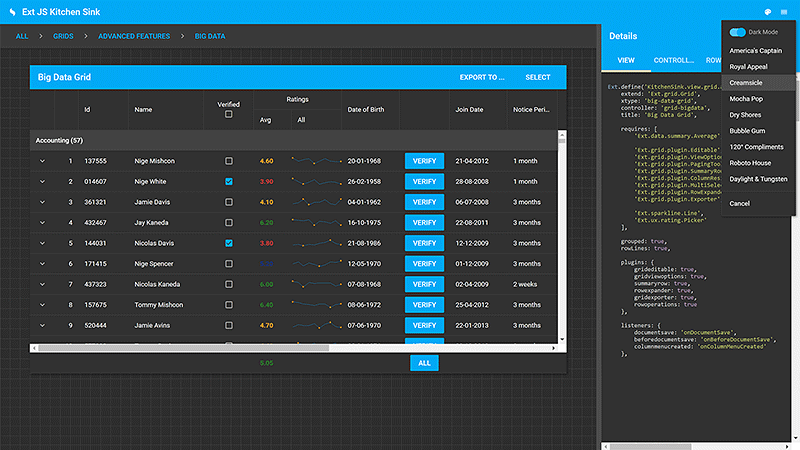
One of the most essential components of Ext JS is the Grid, which allows developers to display and manipulate large sets of data in a tabular format. But to truly harness the power of the Ext JS Grid, you need to understand its capabilities and how to use it effectively. Luckily, the Ext JS Kitchen Sink provides a plethora of examples and demos to help you become an expert in using the Grid component.Explore the Ext JS Grid Component in Detail
They say that "practice makes perfect", and when it comes to Ext JS development, the Kitchen Sink examples are the perfect way to practice and hone your skills. These examples cover a wide range of scenarios, from simple data grids to more complex layouts and interactions. By studying and experimenting with these examples, you can gain a deeper understanding of Ext JS and its capabilities.Learn by Example with Ext JS Kitchen Sink Examples
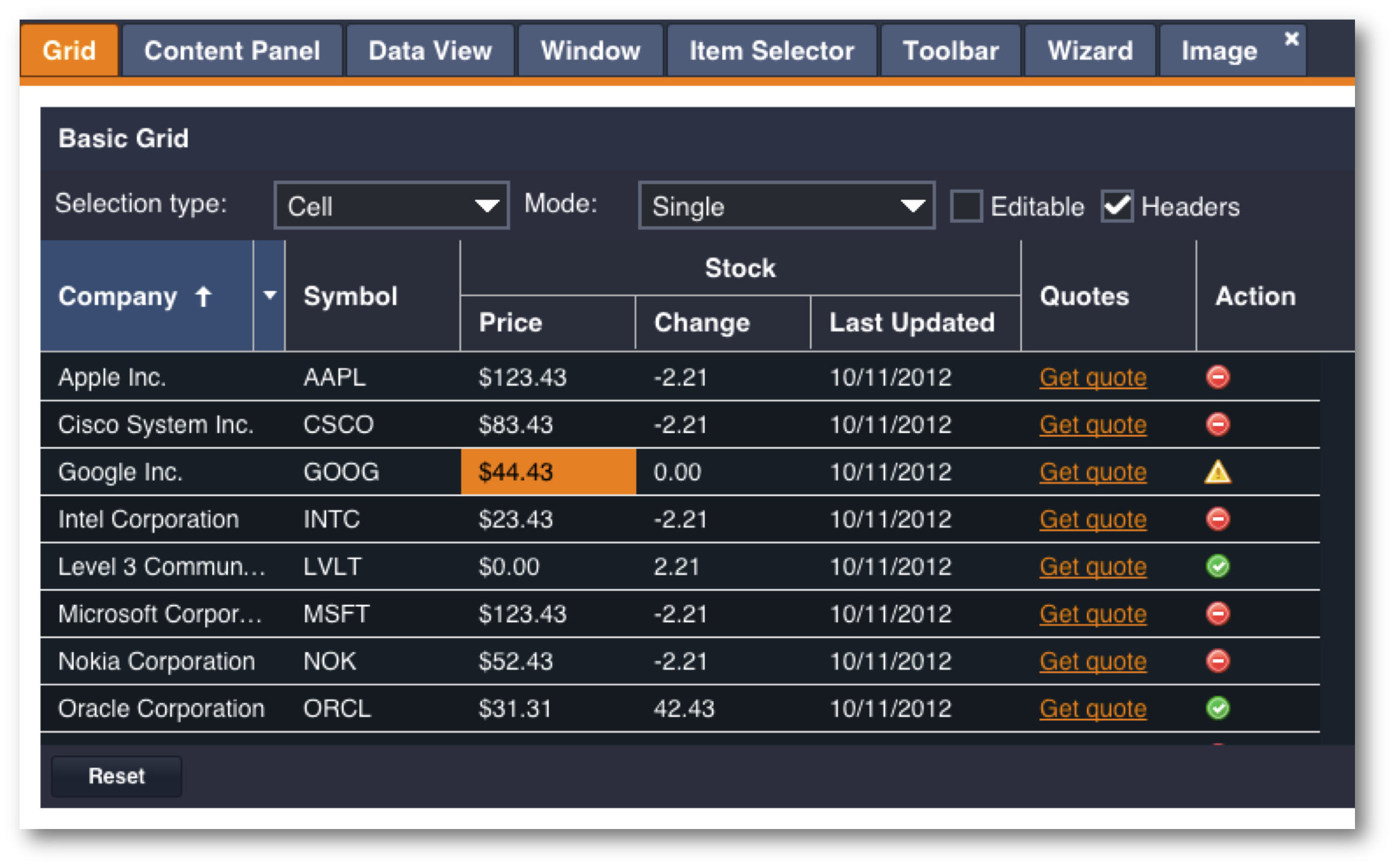
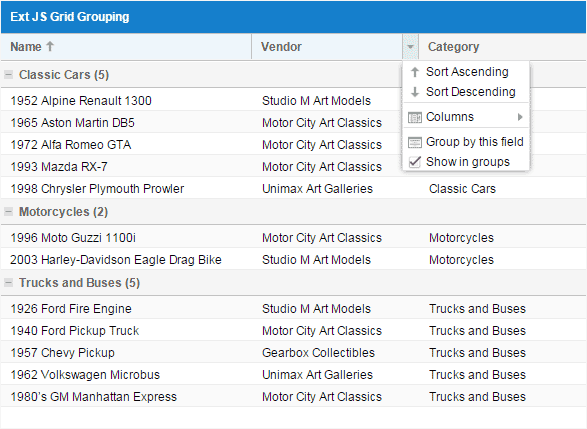
The Ext JS Grid is a versatile component that can be used in a variety of ways to create dynamic and interactive interfaces. And the best way to truly understand its potential is by exploring the extensive collection of Grid examples in the Kitchen Sink. From basic sorting and filtering to advanced features like drag and drop and cell editing, these examples will help you unlock the full potential of the Grid component.Take Your Skills to the Next Level with Ext JS Grid Examples
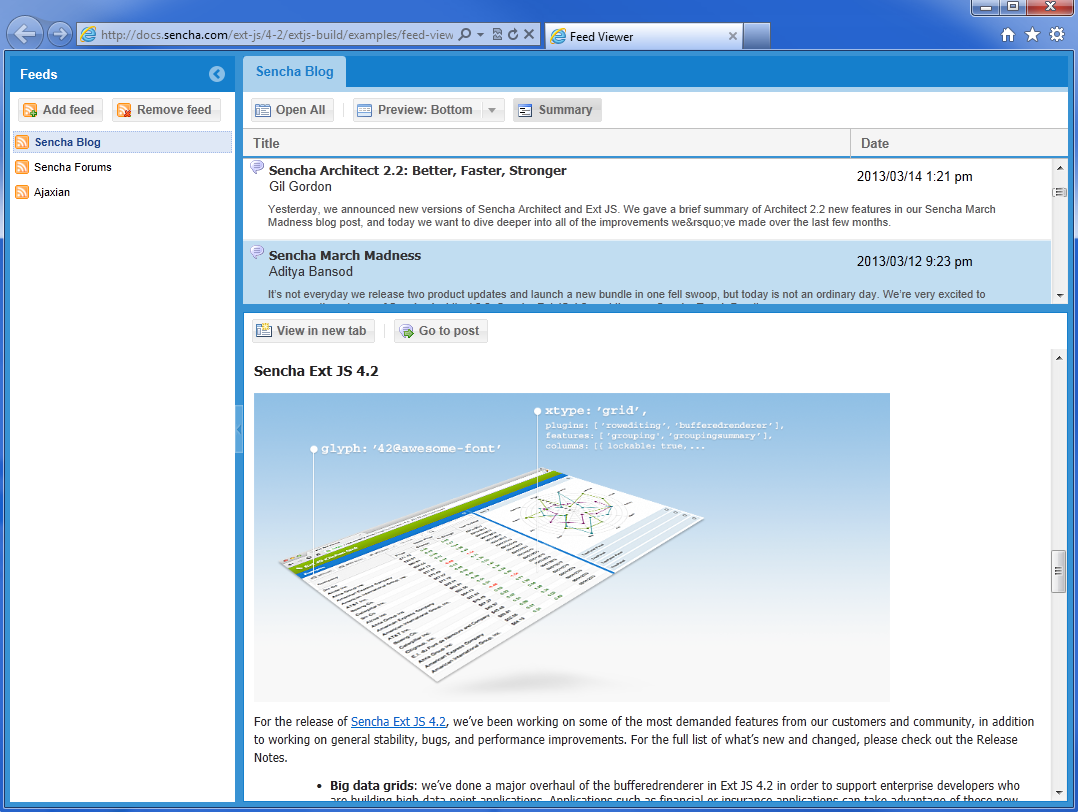
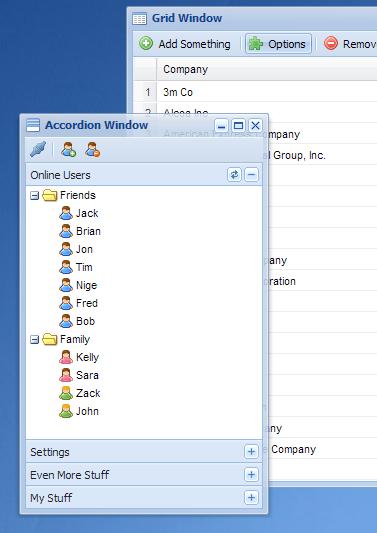
Sometimes, it's easier to understand a concept by seeing it in action rather than just reading about it. That's where the Ext JS Kitchen Sink demos come in. These demos provide a live preview of various Ext JS components and their capabilities. By interacting with these demos, you can get a better understanding of how to use Ext JS to create powerful and user-friendly applications.See the Ext JS Kitchen Sink in Action with Demo Projects
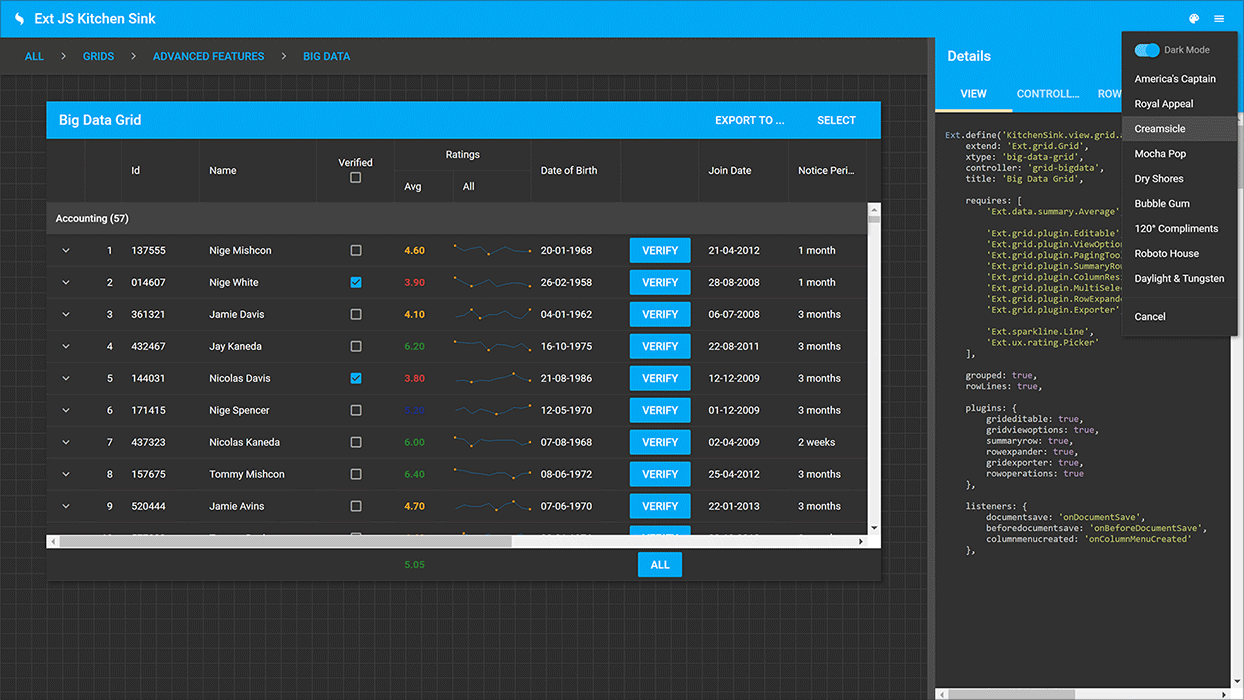
The Ext JS Grid is a complex and powerful component, and it can be intimidating for beginners. But with the help of the interactive demos in the Kitchen Sink, you can learn how to create and customize grids with ease. These demos allow you to play around with different configurations and see the results in real-time, making it an effective learning tool for developers of all levels.Master the Ext JS Grid with Interactive Demos
If you're new to Ext JS and want to learn the basics, the Kitchen Sink tutorial is the perfect place to start. This step-by-step guide takes you through the process of creating a simple Ext JS application from scratch. From setting up the development environment to creating data grids and forms, this tutorial covers everything you need to know to get started with Ext JS.Step-by-Step Ext JS Kitchen Sink Tutorial for Beginners
The Ext JS Grid is a complex component with many advanced features, and mastering it can take some time. But with the help of the Kitchen Sink tutorial, you can become an Ext JS Grid pro in no time. This tutorial covers everything from the basics to more advanced concepts like custom renderers, drag and drop, and column locking. By the end of this tutorial, you'll have a solid understanding of the Ext JS Grid and how to use it to create powerful applications.Become an Ext JS Grid Pro with the Kitchen Sink Tutorial
The Ext JS Kitchen Sink is an excellent resource for learning and practicing Ext JS, but it's not a replacement for the official documentation. The Kitchen Sink examples and demos are great for getting a quick overview of a particular feature, but for more in-depth information, you'll need to refer to the Ext JS documentation. The documentation covers everything from basic concepts to advanced techniques, making it an essential resource for any Ext JS developer.Refer to the Ext JS Kitchen Sink Documentation for In-Depth Information
The Ext JS Grid is a critical component, and there's a lot to learn about it. That's why the Kitchen Sink Grid documentation is an invaluable resource for developers looking to use the Grid to its full potential. This comprehensive guide covers everything you need to know about the Grid, including its configuration options, methods, and events. With the help of this documentation, you can become an expert in using the Ext JS Grid in no time.Get the Most out of Ext JS with the Kitchen Sink Grid Documentation
Introduction to ExtJS Grid Kitchen Sink: A Powerful Tool for House Design

Designing a house can be a daunting task, with numerous factors to consider such as layout, functionality, and aesthetics. It requires a lot of planning, decision-making, and visualizing. This is where the ExtJS Grid Kitchen Sink comes in. It is a powerful and versatile tool that can greatly aid in the design process, making it easier and more efficient. In this article, we will explore the features and benefits of this tool and how it can elevate your house design to the next level.

One of the main features of the ExtJS Grid Kitchen Sink is its ability to create customizable grids for your house design. These grids act as a visual guide, allowing you to easily plan and organize your space. You can adjust the size, shape, and placement of the grids to fit your specific design needs. This not only helps in creating a more accurate and precise layout, but it also allows for better visualization of the final result.
Another key feature of the ExtJS Grid Kitchen Sink is its flexibility. This tool can be used for various types of house designs, from traditional to modern, and even for more complex architectural styles. It offers a wide range of design options, from simple and clean layouts to more intricate and detailed designs. With its versatility, it can cater to the needs and preferences of different homeowners, making it a valuable tool for any house design project.
The ExtJS Grid Kitchen Sink also comes with a user-friendly interface , making it easy for users of all levels to navigate and utilize. Its drag and drop feature allows for a seamless and hassle-free design process. You can easily add and rearrange elements, experiment with different layouts, and make changes as needed. This saves time and effort, allowing you to focus on the creative aspect of house design.
Moreover, the ExtJS Grid Kitchen Sink offers a wide range of customization options. You can choose from a variety of design elements such as cabinets, appliances, furniture, and fixtures to create a personalized and unique design. This gives homeowners the freedom to fully express their style and preferences in their house design. With this tool, the possibilities are endless.
In conclusion, the ExtJS Grid Kitchen Sink is a powerful and versatile tool that can greatly assist in the house design process. Its customizable grids, flexibility, user-friendly interface, and wide range of customization options make it an invaluable resource for any homeowner or designer. With this tool, you can turn your house design vision into a reality, creating a beautiful and functional space that truly reflects your style and personality.