Bootstrap 4 is a popular front-end framework used for creating responsive, mobile-first websites. It offers a variety of pre-built components and styles that make it easy to design and develop modern websites. One of the key features of Bootstrap 4 is the Kitchen Sink, which contains a wide range of HTML and CSS elements for building beautiful and functional websites. In this article, we will explore the top 10 features of the Bootstrap 4 Kitchen Sink and how you can use them to create stunning websites.Bootstrap 4 Kitchen Sink: A Comprehensive Guide to Building Responsive Websites
The Bootstrap 4 Kitchen Sink HTML is a collection of HTML and CSS elements that are used to build responsive websites. It includes various components such as buttons, forms, navigation bars, cards, modals, and more. These elements can be easily customized to fit your design needs and are mobile-friendly, making them perfect for creating modern websites that look great on any device.Bootstrap 4 Kitchen Sink HTML: The Building Blocks of a Responsive Website
The code for the Bootstrap 4 Kitchen Sink is simple and easy to use, even for beginners. With just a few lines of code, you can add a wide variety of elements to your website. The best part is that the code is well-documented and easy to customize, so you can make changes to suit your design preferences.Bootstrap 4 Kitchen Sink Code: Easy to Use and Customize
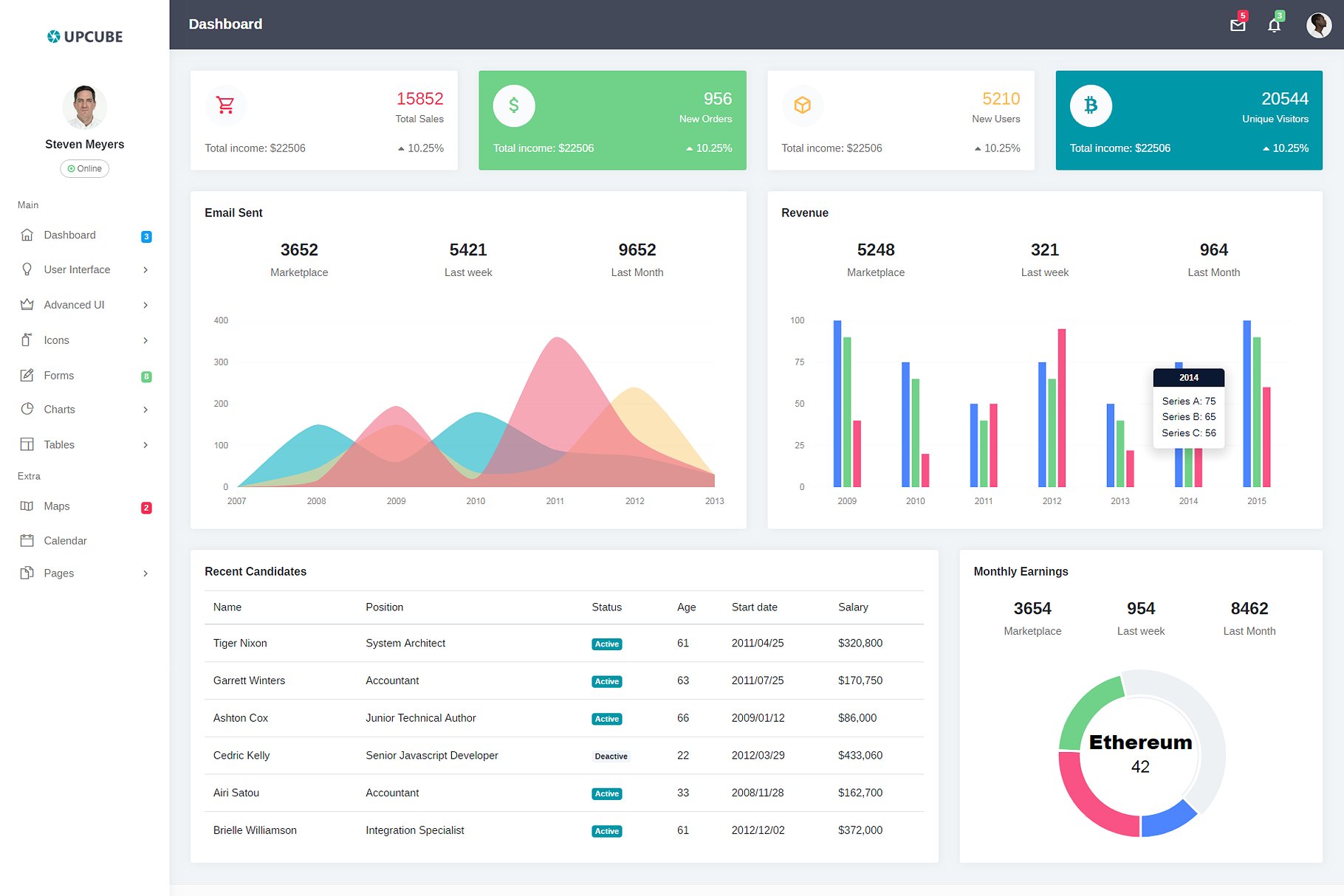
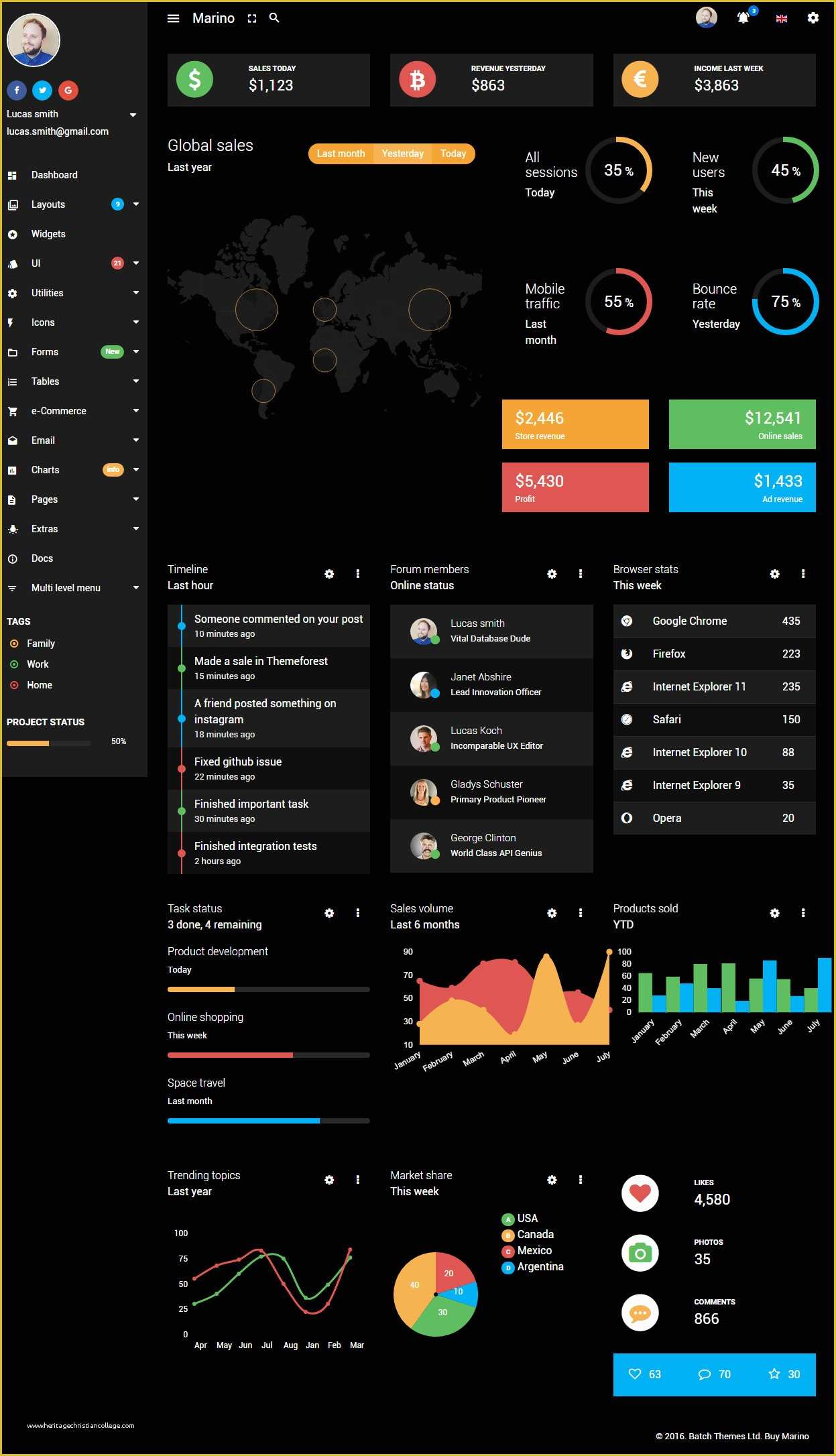
One of the best ways to learn how to use the Bootstrap 4 Kitchen Sink is by looking at examples. There are many websites out there that use Bootstrap 4, and you can find inspiration from them for your own projects. You can see how other developers have used the Kitchen Sink elements to create beautiful and functional websites.Bootstrap 4 Kitchen Sink Examples: Inspiration for Your Next Project
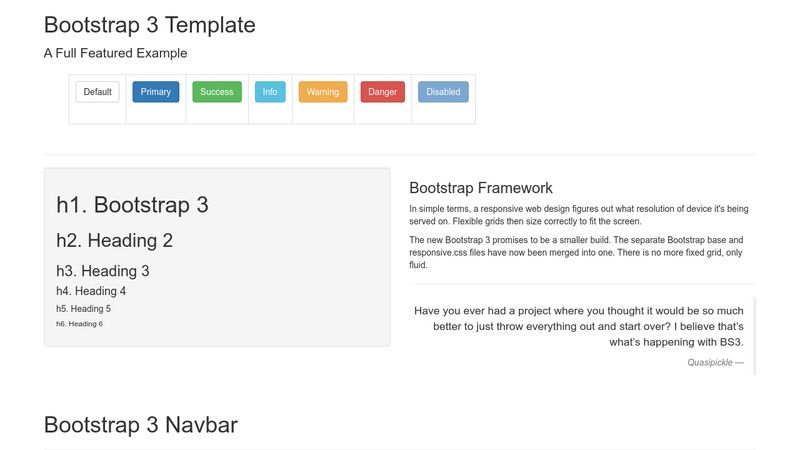
If you're looking to build a website quickly, the Bootstrap 4 Kitchen Sink template is your best friend. It comes with a variety of pre-built styles and components that you can simply copy and paste into your project. This saves you time and effort, allowing you to focus on the design and functionality of your website.Bootstrap 4 Kitchen Sink Template: Save Time with Pre-built Styles
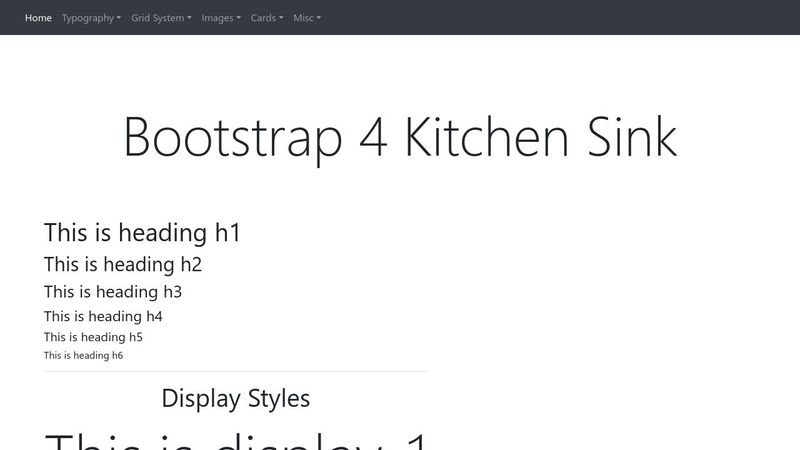
The Bootstrap 4 Kitchen Sink demo is a great way to see the elements in action before using them in your project. It showcases all the available components and styles, giving you an idea of what your website could look like. This is especially useful for beginners who are just starting to learn how to use Bootstrap 4.Bootstrap 4 Kitchen Sink Demo: See It in Action
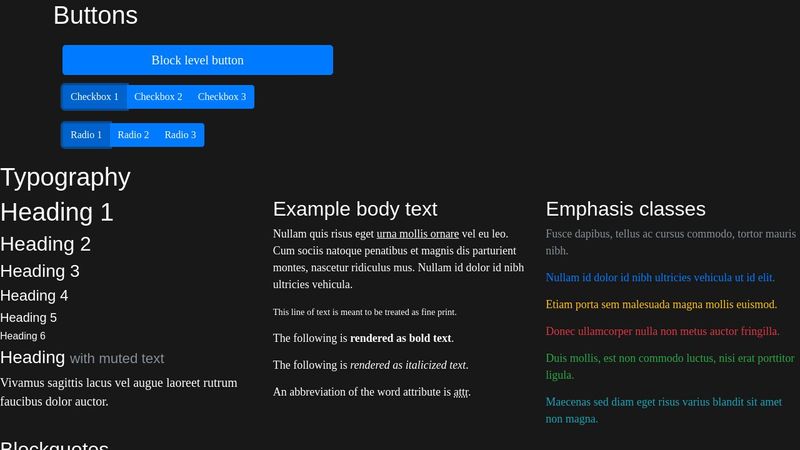
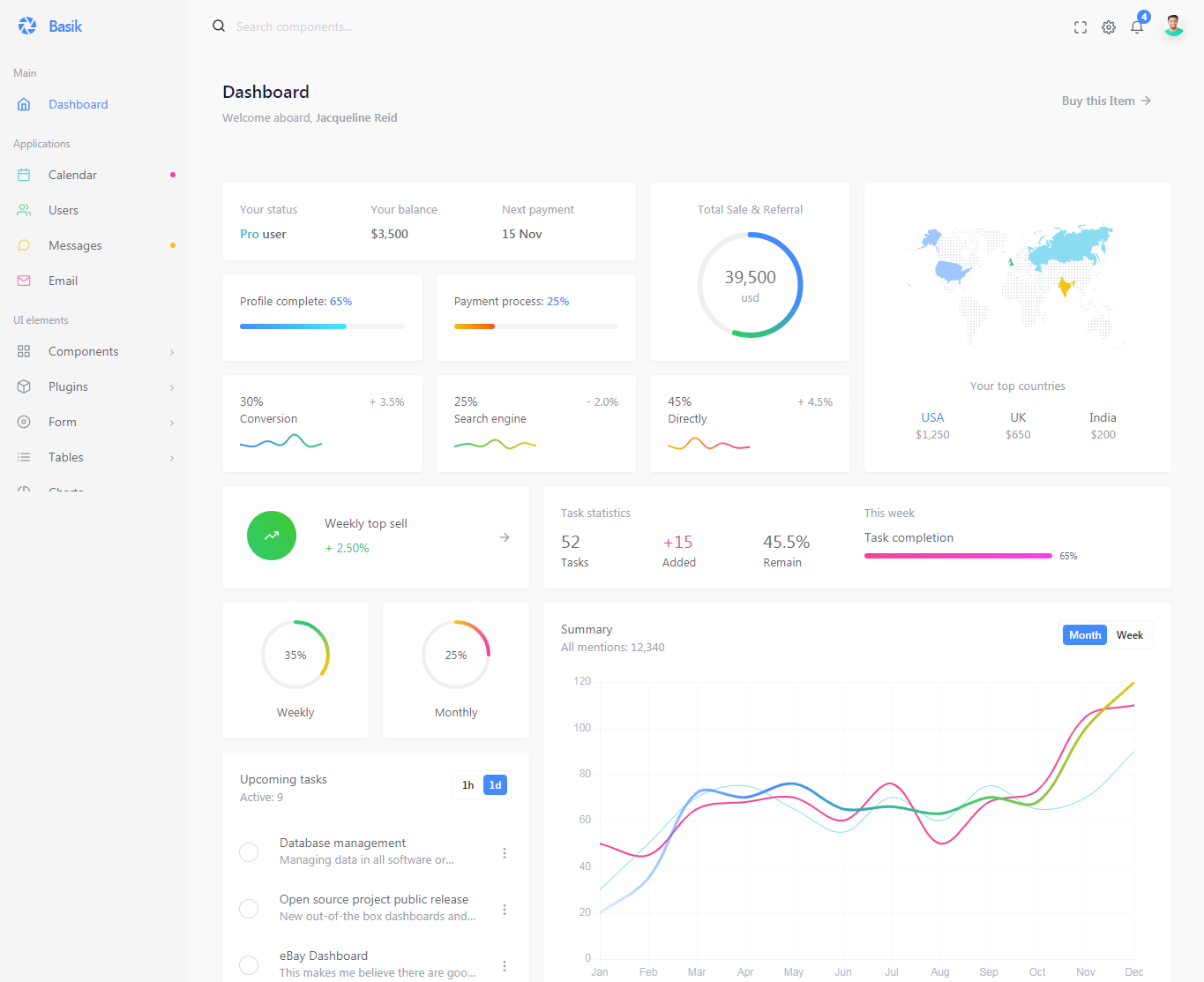
The Bootstrap 4 Kitchen Sink contains a vast collection of components that you can use to create a fully functional and visually appealing website. From buttons and forms to navigation bars and modals, there's an element for every aspect of your website. Plus, these components are fully customizable, so you can make them fit your design needs perfectly.Bootstrap 4 Kitchen Sink Components: A Wide Range of Elements for Your Website
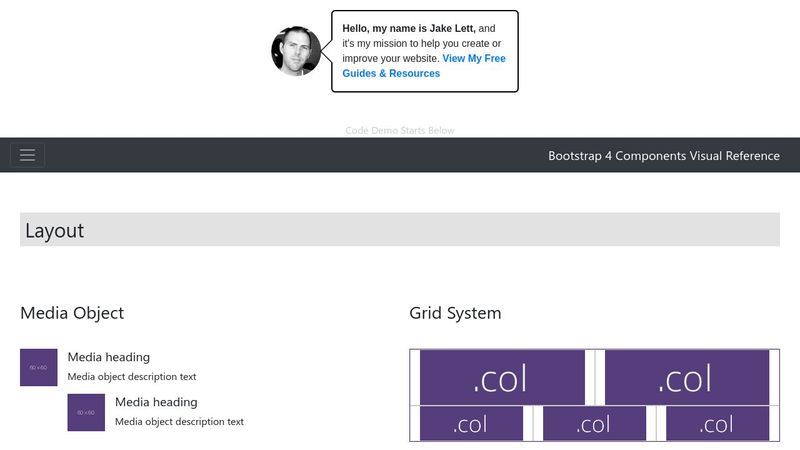
The Bootstrap 4 Kitchen Sink also offers a variety of layout options that you can use to create a well-structured and visually appealing website. You can choose from different grid systems, spacing utilities, and flexbox options to create a layout that works best for your project. This makes it easier to design and organize your website, especially for larger and more complex websites.Bootstrap 4 Kitchen Sink Layout: Create Beautiful and Structured Websites
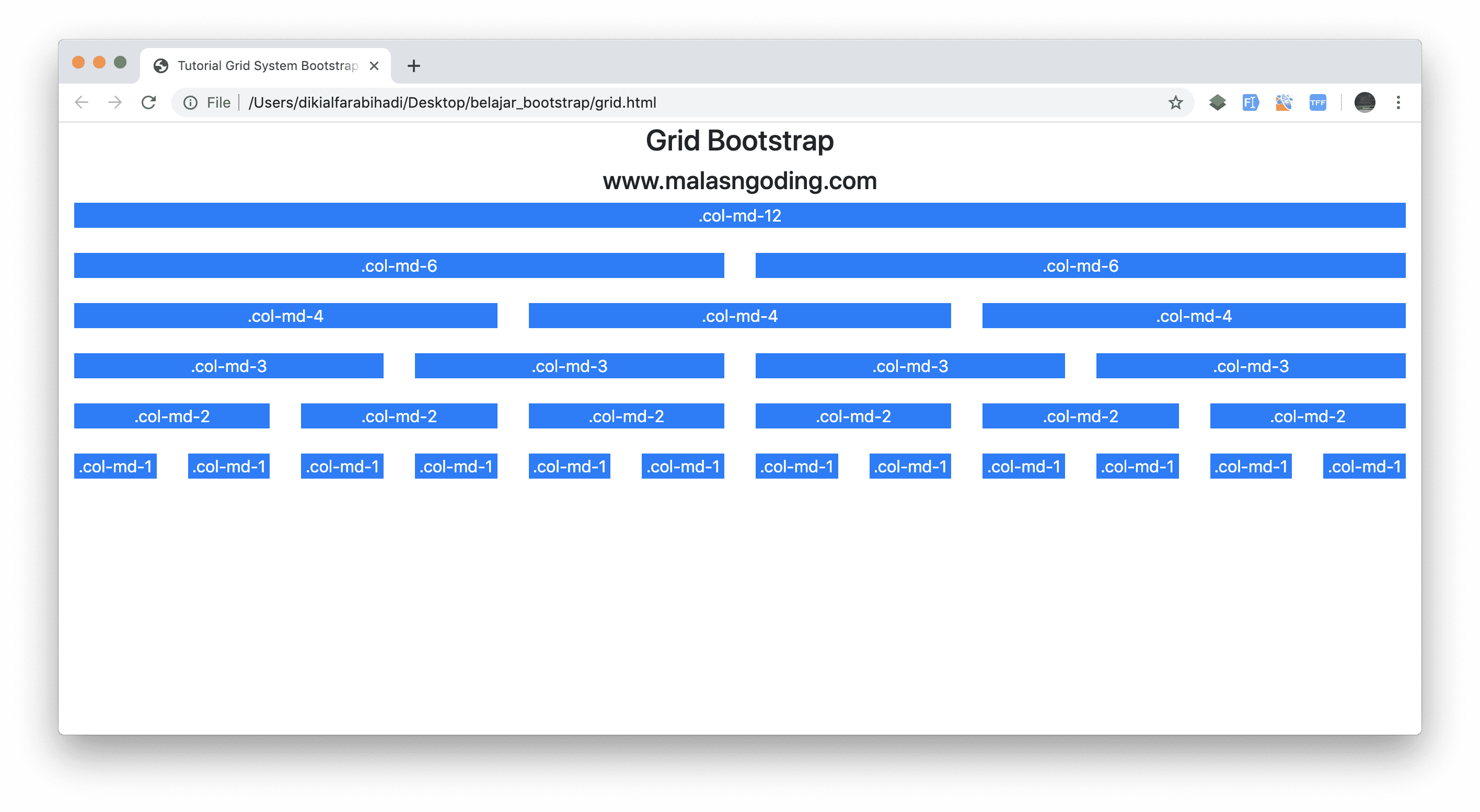
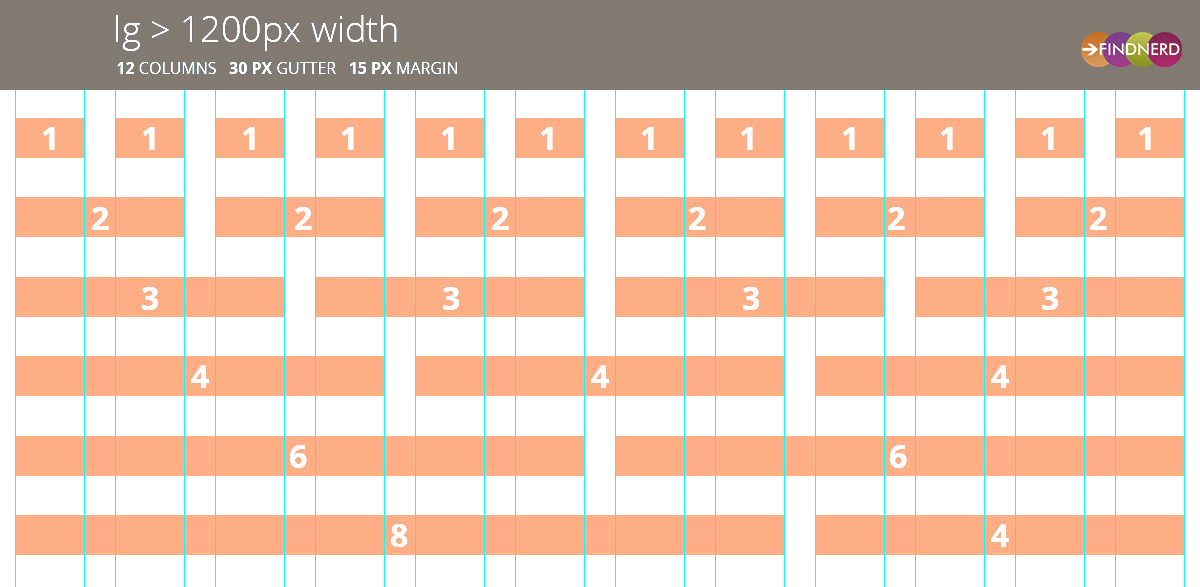
The grid system in Bootstrap 4 Kitchen Sink is one of its key features, allowing you to create flexible and responsive layouts for your website. It uses a 12-column grid system that adjusts automatically based on the screen size, making your website look great on any device. You can also easily customize the grid to fit your specific design needs.Bootstrap 4 Kitchen Sink Grid: Flexible and Responsive Design
Last but not least, the Bootstrap 4 Kitchen Sink comes with detailed documentation that guides you through each element and how to use them. This makes it easier for developers of all levels to understand and use the Kitchen Sink effectively. You can also find helpful tips and tricks for customizing and troubleshooting any issues you may encounter.Bootstrap 4 Kitchen Sink Documentation: A Comprehensive Guide for Developers
Design Your Dream House with Bootstrap 4 Kitchen Sink HTML