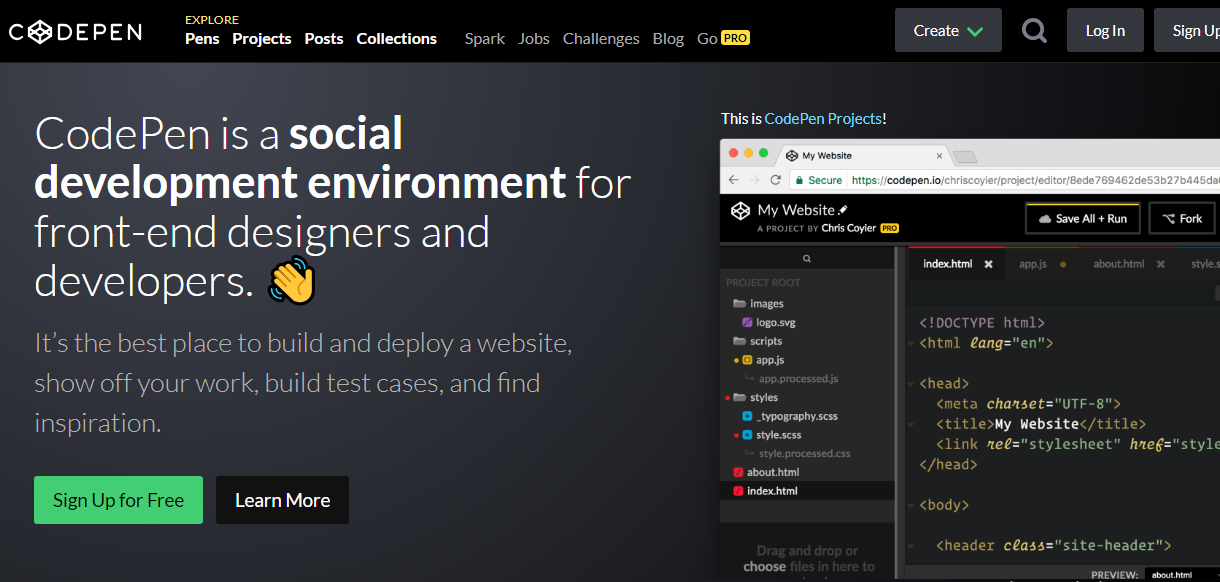
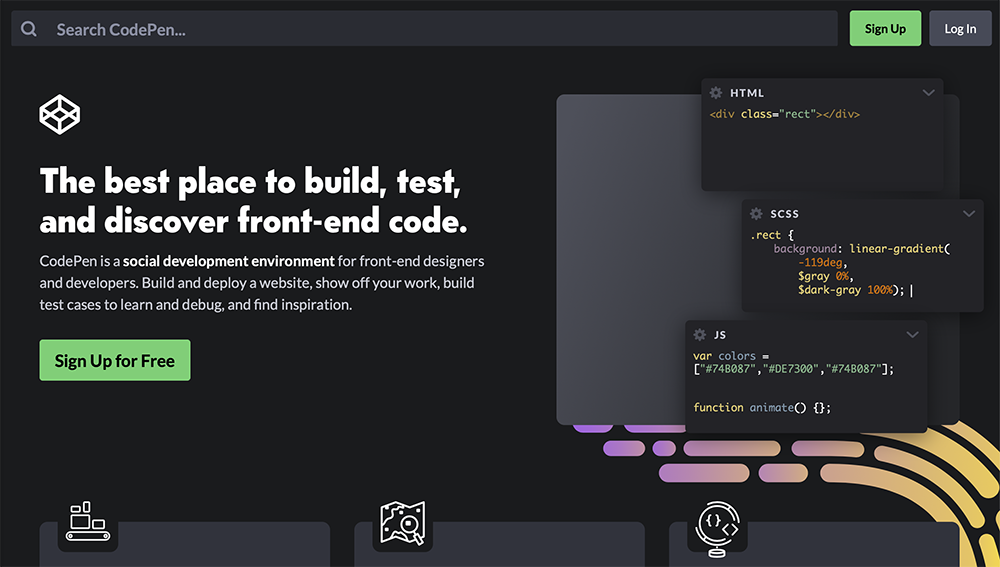
In today's fast-paced digital world, front-end development is a crucial aspect of creating a successful website. With constantly evolving technologies and design trends, it can be challenging for developers to keep up with the latest tools and techniques. This is where CodePen comes in. CodePen is a powerful online platform that allows developers to build, test, and discover front-end code in a user-friendly environment. With its vast range of features and tools, it has become the go-to destination for developers looking to perfect their coding skills and showcase their work to the world. Let's take a closer look at the top 10 features of CodePen that make it a must-visit for any front-end developer.CodePen: The Ultimate Playground for Front-end Developers
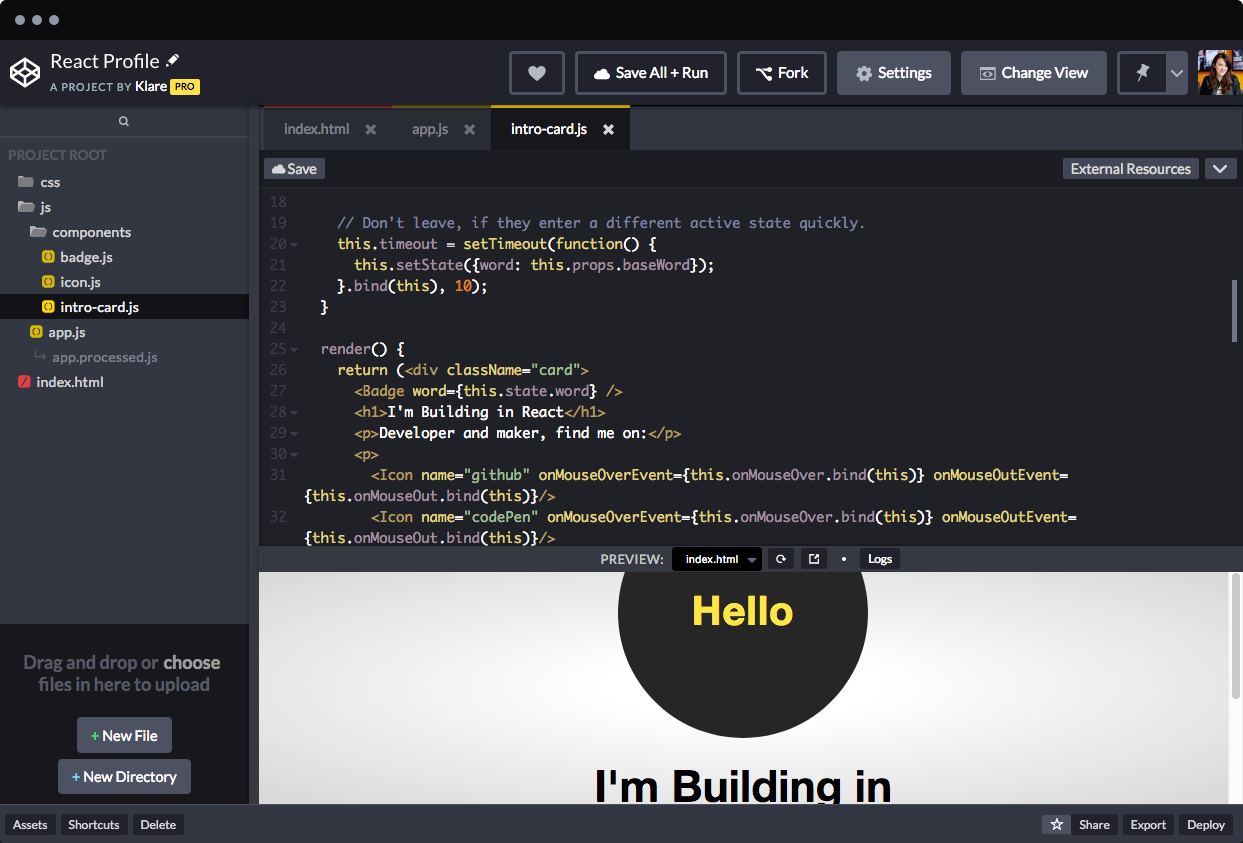
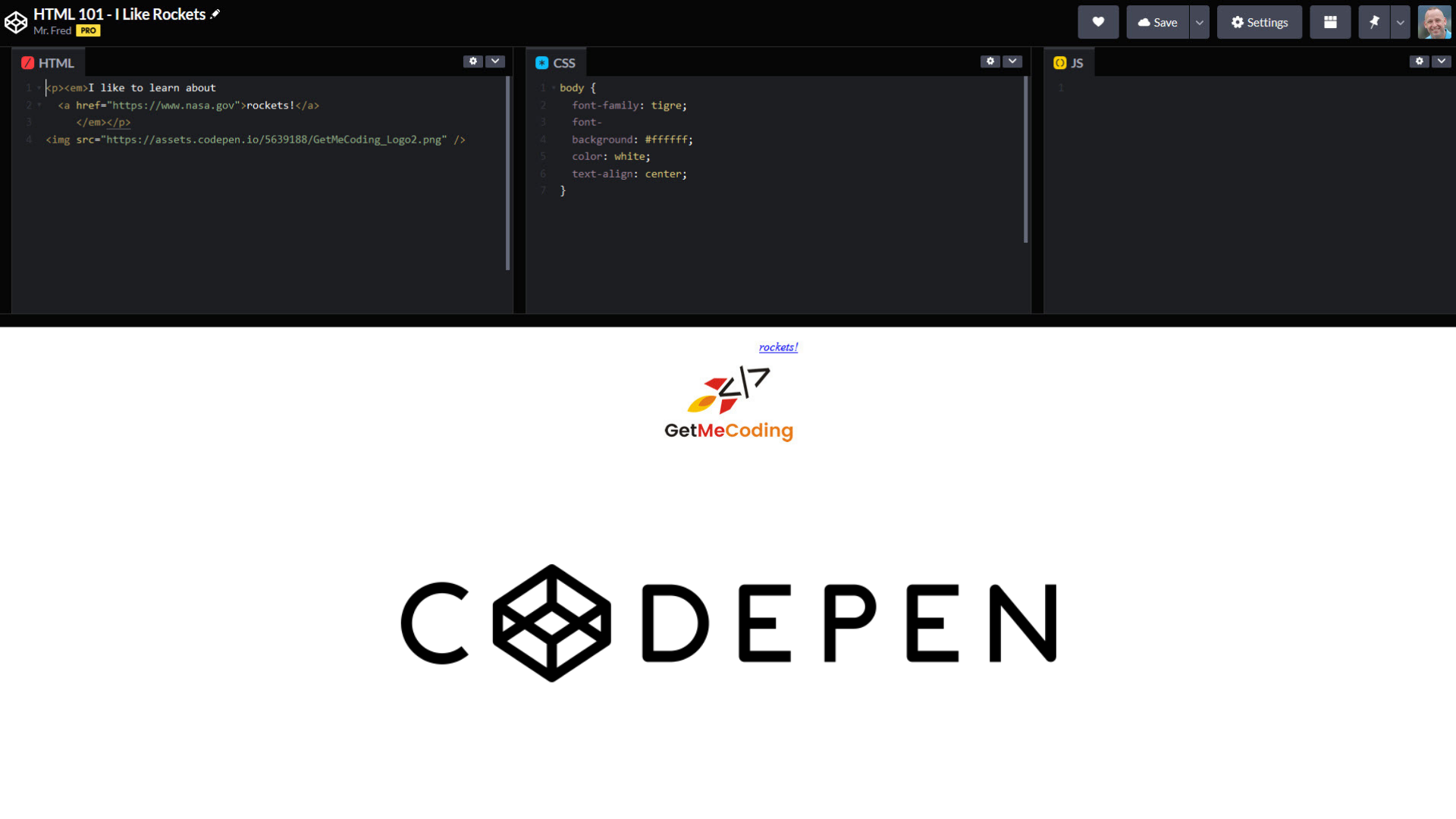
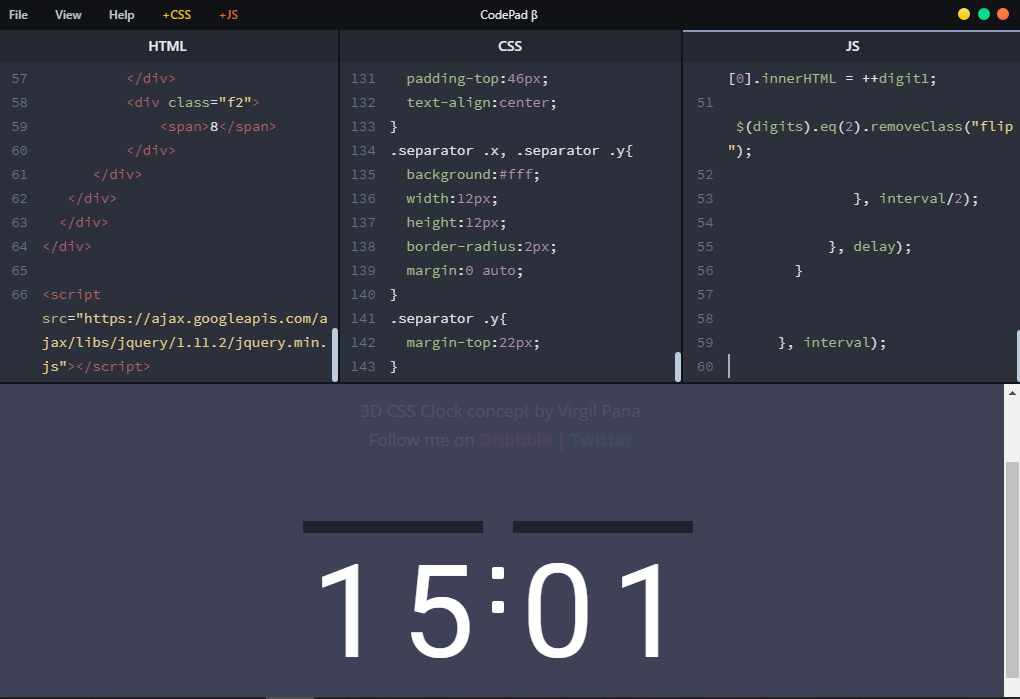
The heart of CodePen is its intuitive code editor, which allows developers to write and test code in real-time. With support for HTML, CSS, and JavaScript, the editor offers a seamless coding experience with features like syntax highlighting, auto-completion, and code validation. It also has a split-screen view that lets you see your code and its output side by side, making it easier to spot and fix any errors.1. A Comprehensive Code Editor
Whether you're a fan of Bootstrap, React, or Angular, CodePen has got you covered. It offers a plethora of popular frameworks and libraries that you can easily integrate into your projects. This saves you the hassle of downloading and setting up these tools separately, allowing you to focus on your coding instead.2. A Wide Range of Frameworks and Libraries
One of the most significant advantages of CodePen is its vast community of developers from all around the world. You can connect with like-minded individuals, share your work, and get feedback and support on your projects. This not only fosters a sense of camaraderie among developers but also provides a platform for learning and collaboration.3. A Community of Fellow Developers
For those looking to enhance their front-end development skills, CodePen offers a comprehensive learning center. It provides a variety of tutorials, courses, and challenges to help you sharpen your coding abilities. You can also browse through a vast collection of pens created by other developers to learn from their techniques and approaches.4. A Dedicated Learning Center
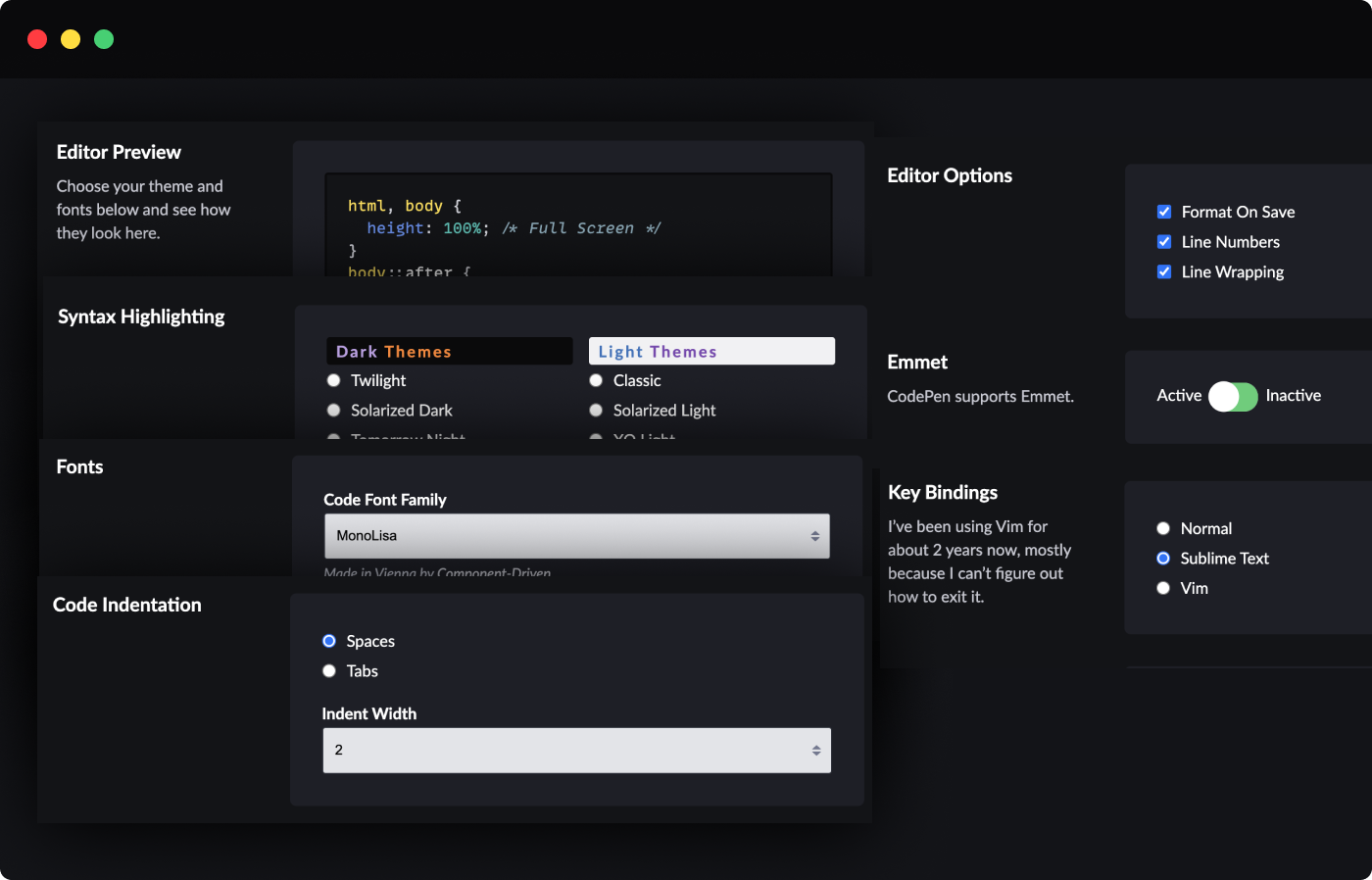
With CodePen, you can customize the look and feel of the editor according to your preferences. You can choose from a variety of themes, including dark mode, and adjust the layout of the editor to suit your coding style. This level of personalization makes CodePen a user-friendly platform for developers of all levels.5. Customizable Themes and Layouts
Collaboration is an essential aspect of any development project, and CodePen makes it possible to work with others in real-time. With its live collaboration feature, you can invite other developers to join your project and code together simultaneously. This is especially useful for remote team members or for pair programming.6. Live Collaborative Coding
Writing code from scratch can be time-consuming, especially for tasks that you frequently encounter in your projects. CodePen offers a code snippets library that contains commonly used code snippets for various purposes. You can easily copy and paste these snippets into your projects, saving you time and effort.7. A Library of Code Snippets
One of the main advantages of CodePen is that it allows you to showcase your work to a large audience. You can create a profile and publish your projects for others to see. This is a great way to build your portfolio, gain recognition, and even attract potential clients or employers.8. A Platform for Showcasing Your Work
Browser compatibility is a crucial aspect of front-end development, and CodePen makes it easy to test your code across multiple browsers. With its live preview feature, you can see how your code looks and functions in various browsers, ensuring a seamless user experience for all your visitors.9. Cross-Browser Compatibility Testing
The Versatile and Efficient Design Tool: Codepen.io Kitchen Sink

Why Codepen.io Kitchen Sink is the Perfect Design Tool for Your Home
 When it comes to designing your dream home, there are a plethora of options available in the market. From traditional pen and paper sketches to complex computer software, choosing the right design tool can be overwhelming. However,
Codepen.io Kitchen Sink
stands out as a versatile and efficient design tool that caters to all your home design needs.
When it comes to designing your dream home, there are a plethora of options available in the market. From traditional pen and paper sketches to complex computer software, choosing the right design tool can be overwhelming. However,
Codepen.io Kitchen Sink
stands out as a versatile and efficient design tool that caters to all your home design needs.
Unleash Your Creativity with Codepen.io Kitchen Sink
 One of the main advantages of using Codepen.io Kitchen Sink is its user-friendly interface that allows even those with no design experience to create stunning home designs. With a wide range of customizable templates and design elements, you can easily bring your vision to life.
Codepen.io Kitchen Sink
also offers a variety of code snippets and pre-made components that you can use to enhance your designs and make them unique.
One of the main advantages of using Codepen.io Kitchen Sink is its user-friendly interface that allows even those with no design experience to create stunning home designs. With a wide range of customizable templates and design elements, you can easily bring your vision to life.
Codepen.io Kitchen Sink
also offers a variety of code snippets and pre-made components that you can use to enhance your designs and make them unique.
Optimize Your Home Design with SEO-Friendly Features
 In today's digital age, having an SEO-optimized website is crucial, even for homeowners. This is where
Codepen.io Kitchen Sink
truly shines. It offers a variety of SEO-friendly features such as meta tags, meta descriptions, and keyword optimization, ensuring that your home design website ranks high on search engine results pages. This not only helps potential clients find your website easily but also showcases your design skills to a wider audience.
In today's digital age, having an SEO-optimized website is crucial, even for homeowners. This is where
Codepen.io Kitchen Sink
truly shines. It offers a variety of SEO-friendly features such as meta tags, meta descriptions, and keyword optimization, ensuring that your home design website ranks high on search engine results pages. This not only helps potential clients find your website easily but also showcases your design skills to a wider audience.
Effortlessly Collaborate with Clients and Team Members
 Collaboration is key in any design project, and
Codepen.io Kitchen Sink
makes it easy for you to work with clients and team members. With its real-time collaboration feature, you can share your designs and receive instant feedback, making the design process more efficient and seamless. This also allows clients to be more involved in the design process, ensuring that their vision is brought to life.
Collaboration is key in any design project, and
Codepen.io Kitchen Sink
makes it easy for you to work with clients and team members. With its real-time collaboration feature, you can share your designs and receive instant feedback, making the design process more efficient and seamless. This also allows clients to be more involved in the design process, ensuring that their vision is brought to life.
The All-in-One Solution for Home Designers
 Whether you are a professional home designer or a DIY enthusiast, Codepen.io Kitchen Sink has everything you need to create stunning designs. From its user-friendly interface and customizable templates to its SEO-friendly features and real-time collaboration, it truly is the all-in-one solution for all your home design needs. So why wait? Give Codepen.io Kitchen Sink a try and see for yourself why it is the go-to design tool for homeowners and professionals alike.
Whether you are a professional home designer or a DIY enthusiast, Codepen.io Kitchen Sink has everything you need to create stunning designs. From its user-friendly interface and customizable templates to its SEO-friendly features and real-time collaboration, it truly is the all-in-one solution for all your home design needs. So why wait? Give Codepen.io Kitchen Sink a try and see for yourself why it is the go-to design tool for homeowners and professionals alike.